- Cara membuatnya :
- Login blogger
- Rancangan, Edit Html, Cari kode ]]></b:skin>
- Dan Simpan kode berikut diatasnya :
/*----------------
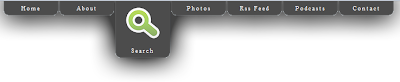
Beautiful Slide Out Navigation
-------------------------------*/
.headerfixed
{
width:600px;
height:56px;
position:absolute;
top:50%;
left:10px;
background:#fff url(title.png) no-repeat top left;
}
ul#navixed {
position: fixed;
margin: 0px;
padding: 0px;
top: 0px;
right: 10px;
list-style: none;
z-index:999999;
width:721px;
}
ul#navixed li {
width: 103px;
display:inline;
float:left;
}
ul#navixed li a {
display: block;
float:left;
margin-top: -2px;
width: 100px;
height: 25px;
background-color:#000;
background-repeat:no-repeat;
background-position:50% 10px;
border:1px solid #BDDCEF;
-moz-border-radius:0px 0px 10px 10px;
-webkit-border-bottom-right-radius: 10px;
-webkit-border-bottom-left-radius: 10px;
-khtml-border-bottom-right-radius: 10px;
-khtml-border-bottom-left-radius: 10px;
text-decoration:none;
text-align:center;
padding-top:80px;
opacity: 0.7;
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=70);
}
ul#navixed li a:hover{
background-color:#000;
}
ul#navixed li a span{
letter-spacing:2px;
font-size:11px;
color:#FFF;
}
ul#navixed .home a{
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhNAaMNNR0zwEeQe5tiCVvWoqseZnNwc0keQ6TguTylo210_0fME6fhtiHc3m4VDd7DXfwnbD4wOED5DuSHiyWrK6yUw6K-SWP9R431SrBzk9U8S3oZALu9zu73uIANhWJZ-7d4la7voU4/s1600/home.png);
}
ul#navixed .about a {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgEmh8QFUrXq6jdYReO2RGBFphixriWxvVo_Ssg0uJ0lOp83JZrdq1I04y5cBWsfdWZfTRr63rVgiCOuoLvGyHYdkCzibDqHQvsPF6W2xZ67pBlTRCuq6iFePWlN6ponYRMZT2QT-iDuZY/s1600/id_card.png);
}
ul#navixed .search a {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg3jhR96OPNDOaU6QD7zNtSYfZAS-h0b1vpdhsqRhM9q9T_9SFsOqAcvLR4LH_Z2d7I01EOIZqkuus-ccmLVfBPQloXRM-7KgRtOerMAV19l0ap79G25kxXBiMJ-7gF0ubToS12drxSwrc/s1600/search.png);
}
ul#navixed .podcasts a {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgUr_FVqwMu0_qkPAJmTv9oxvACUBGkd0S26pNlx9k8CPKN4YUYfejODX8FyIes1w84KEC5LWFlObeHa6A4oldXQLqNATG0UIAYNJl2VPwrcF7_8DL1aWTLW3l7_RcwxdTAo0YoEYgiYpA/s1600/ipod.png);
}
ul#navixed .rssfeed a {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjds6z5cJJDSR1eBw8EMPMbkiFVeEpzj26WRgGAWInToogv1JsE_tdGgFFvnrhkr2M1ANelDCX2l2SCsdXKQSiBgIoV2ynANZi2vrH9Bv5U2CcG3r5eQqrGwYFVKh1GDEeYg5SygRqkJ7Q/s1600/rss.png);
}
ul#navixed .photos a {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiSo2D1RqVHil-26Rv1ymf6dIqGf7GI0Luv-C64IKVn75DqM4UyH3hGmM9eXhdoVxifPzWfvHK16aF1kdwDmxuY4OaW5pGfjLJ6YHpTzq5qd68AlKHVs9pJmuZM2tExAHvAAl3oqrOJreQ/s1600/camera.png);
}
ul#navixed .contact a {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjwzBLtZx2BliwX1vBYgsA_InTz9i8ttCSzyw0vjXDCHIgu9me4DUSk1OxSE-ylJeyCYrP_0FOpCqo9s2sbdsoDi4SSdYzyjJOlqsGedvkAWtepR84dKGsV0tXd-zz-aQTSWk6qSY8NFog/s1600/mail.png);
}
Beautiful Slide Out Navigation
-------------------------------*/
.headerfixed
{
width:600px;
height:56px;
position:absolute;
top:50%;
left:10px;
background:#fff url(title.png) no-repeat top left;
}
ul#navixed {
position: fixed;
margin: 0px;
padding: 0px;
top: 0px;
right: 10px;
list-style: none;
z-index:999999;
width:721px;
}
ul#navixed li {
width: 103px;
display:inline;
float:left;
}
ul#navixed li a {
display: block;
float:left;
margin-top: -2px;
width: 100px;
height: 25px;
background-color:#000;
background-repeat:no-repeat;
background-position:50% 10px;
border:1px solid #BDDCEF;
-moz-border-radius:0px 0px 10px 10px;
-webkit-border-bottom-right-radius: 10px;
-webkit-border-bottom-left-radius: 10px;
-khtml-border-bottom-right-radius: 10px;
-khtml-border-bottom-left-radius: 10px;
text-decoration:none;
text-align:center;
padding-top:80px;
opacity: 0.7;
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=70);
}
ul#navixed li a:hover{
background-color:#000;
}
ul#navixed li a span{
letter-spacing:2px;
font-size:11px;
color:#FFF;
}
ul#navixed .home a{
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhNAaMNNR0zwEeQe5tiCVvWoqseZnNwc0keQ6TguTylo210_0fME6fhtiHc3m4VDd7DXfwnbD4wOED5DuSHiyWrK6yUw6K-SWP9R431SrBzk9U8S3oZALu9zu73uIANhWJZ-7d4la7voU4/s1600/home.png);
}
ul#navixed .about a {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgEmh8QFUrXq6jdYReO2RGBFphixriWxvVo_Ssg0uJ0lOp83JZrdq1I04y5cBWsfdWZfTRr63rVgiCOuoLvGyHYdkCzibDqHQvsPF6W2xZ67pBlTRCuq6iFePWlN6ponYRMZT2QT-iDuZY/s1600/id_card.png);
}
ul#navixed .search a {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg3jhR96OPNDOaU6QD7zNtSYfZAS-h0b1vpdhsqRhM9q9T_9SFsOqAcvLR4LH_Z2d7I01EOIZqkuus-ccmLVfBPQloXRM-7KgRtOerMAV19l0ap79G25kxXBiMJ-7gF0ubToS12drxSwrc/s1600/search.png);
}
ul#navixed .podcasts a {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgUr_FVqwMu0_qkPAJmTv9oxvACUBGkd0S26pNlx9k8CPKN4YUYfejODX8FyIes1w84KEC5LWFlObeHa6A4oldXQLqNATG0UIAYNJl2VPwrcF7_8DL1aWTLW3l7_RcwxdTAo0YoEYgiYpA/s1600/ipod.png);
}
ul#navixed .rssfeed a {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjds6z5cJJDSR1eBw8EMPMbkiFVeEpzj26WRgGAWInToogv1JsE_tdGgFFvnrhkr2M1ANelDCX2l2SCsdXKQSiBgIoV2ynANZi2vrH9Bv5U2CcG3r5eQqrGwYFVKh1GDEeYg5SygRqkJ7Q/s1600/rss.png);
}
ul#navixed .photos a {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiSo2D1RqVHil-26Rv1ymf6dIqGf7GI0Luv-C64IKVn75DqM4UyH3hGmM9eXhdoVxifPzWfvHK16aF1kdwDmxuY4OaW5pGfjLJ6YHpTzq5qd68AlKHVs9pJmuZM2tExAHvAAl3oqrOJreQ/s1600/camera.png);
}
ul#navixed .contact a {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjwzBLtZx2BliwX1vBYgsA_InTz9i8ttCSzyw0vjXDCHIgu9me4DUSk1OxSE-ylJeyCYrP_0FOpCqo9s2sbdsoDi4SSdYzyjJOlqsGedvkAWtepR84dKGsV0tXd-zz-aQTSWk6qSY8NFog/s1600/mail.png);
}
dan simpan script ini di atas kode </head> :
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js'/>
<script src='http://kangdadang.googlecode.com/files/jcolor.js'/>
<script type='text/javascript'>
$(function() {
var d=300;
$('#navixed a').each(function(){
$(this).stop().animate({
'marginTop':'-80px'
},d+=150);
});
$('#navixed > li').hover(
function () {
$('a',$(this)).stop().animate({
'marginTop':'-2px'
},200);
},
function () {
$('a',$(this)).stop().animate({
'marginTop':'-80px'
},200);
}
);
});
</script>
<script src='http://kangdadang.googlecode.com/files/jcolor.js'/>
<script type='text/javascript'>
$(function() {
var d=300;
$('#navixed a').each(function(){
$(this).stop().animate({
'marginTop':'-80px'
},d+=150);
});
$('#navixed > li').hover(
function () {
$('a',$(this)).stop().animate({
'marginTop':'-2px'
},200);
},
function () {
$('a',$(this)).stop().animate({
'marginTop':'-80px'
},200);
}
);
});
</script>
terakhir simpan cara pemanggilannya di atas kode <body>:
<ul id='navixed'>
<li class='home'><a href='#'><span>Home</span></a></li>
<li class='about'><a href='#'><span>About</span></a></li>
<li class='search'><a href='#'><span>Search</span></a></li>
<li class='photos'><a href='#'><span>Photos</span></a></li>
<li class='rssfeed'><a href='#'><span>Rss Feed</span></a></li>
<li class='podcasts'><a href='#'><span>Podcasts</span></a></li>
<li class='contact'><a href='#'><span>Contact</span></a></li>
</ul>
<li class='home'><a href='#'><span>Home</span></a></li>
<li class='about'><a href='#'><span>About</span></a></li>
<li class='search'><a href='#'><span>Search</span></a></li>
<li class='photos'><a href='#'><span>Photos</span></a></li>
<li class='rssfeed'><a href='#'><span>Rss Feed</span></a></li>
<li class='podcasts'><a href='#'><span>Podcasts</span></a></li>
<li class='contact'><a href='#'><span>Contact</span></a></li>
</ul>
selesai... jangan lupa simpan template......










0 komentar:
Posting Komentar
Berikan sedikit komentar anda pada blog ini. Komentar anda sangat berarti untuk kemajuan blog ini NO SPAM PLEASE